Menús de Navegación
Podemos crear menús de navegación para su sitio web utilizando el control menú deASP.NET.
1
| <asp:Menu ID="Menu1" runat="server"></asp:Menu> |
El control menú tiene ciertas propiedades que nos permiten adaptar a nuestro gusto y necesidad. Por default el control menú es un control vertical. Para nuestra página vamos a necesitar que sea horizontal.
1
2
| Orientation="Horizontal"Orientation="Vertical" |
Todo menú debe tener ítems que nos sirvan de acceso a las diferentes partes del sitio.
1
| <Items></Items> |
Dentro de los tags ítems debemos detallar los MenuItems que necesitamos.
1
| <asp:MenuItem></asp:MenuItem> |
Los menús se comportan en relación a una estructura de árboles normalmente organizados en diferentes niveles de una jerarquía. La primera rama es el root del menú y las siguientes son los sub menúes.
1
2
3
4
5
6
7
8
9
| <asp:MenuItem><asp:MenuItem></asp:MenuItem><asp:MenuItem><asp:MenuItem /><asp:MenuItem /><asp:MenuItem /></asp:MenuItem></asp:MenuItem> |
Vamos a armar un menú con tres opciones para nuestro sitio web y lo vamos a incluir en nuestra master page.
1
2
3
4
5
6
7
| <asp:Menu ID="Menu1" runat="server" /><Items><asp:MenuItem NavigateUrl="~/Menu1.aspx" Text="Menu1" Value="1"/><asp:MenuItem NavigateUrl="~/Menu2.aspx" Text="Menu2" Value="2"/><asp:MenuItem NavigateUrl="~/Menu3.aspx" Text="Menu3" Value="3"/> </Items></asp:Menu> |
ASP.NET permite agregarle estilo al control mediante determinadas propiedades del tab MENU.
1
2
3
4
5
6
| BackColor="#B5C7DE"DynamicHorizontalOffset="2"Font-Names="Verdana"Font-Size="0.8em"ForeColor="#284E98"StaticSubMenuIndent="10px" |
Estilos para las acciones:
1
2
3
4
5
6
7
| <StaticSelectedStyle BackColor="#507CD1" /><StaticMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" /><DynamicHoverStyle BackColor="#284E98" ForeColor="White" /><DynamicMenuStyle BackColor="#B5C7DE" /><DynamicSelectedStyle BackColor="#507CD1" /><DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" /><StaticHoverStyle BackColor="#284E98" ForeColor="White" /> |
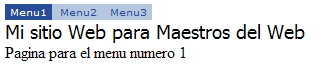
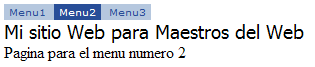
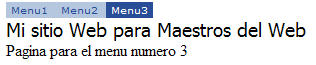
Nuestro menú y formato se ve de esta forma
1
| Orientation="Vertical" |
1
| Orientation="Vertical" |




No hay comentarios:
Publicar un comentario